

- #Format shortcut vscode how to
- #Format shortcut vscode code
The Plugins tab in Dev Mode shows your recently used plugins, as well as recommended plugins from the Figma Community.Ĭheck out the Plugins for Dev Mode playground file for a more hands-on approach -> Figma for VS Codeįigma for VS Code lets you navigate and inspect design files, collaborate with designers, track design changes, and speed up design implementation - all without leaving your text editor.
Link designs to code so they always stay in sync, by bringing Github into Figma. Connect your Figma design system and design system in code with Storybook. Stay on track with development tasks by syncing with Jira across Figma, FigJam and Dev Mode. Learn more about exports in Figma →ĭev Mode plugins improve the development workflow by automating tasks, adding new functionality, and integrating tools used for documentation and communication. Figma supports the following export formats: PNG, JPG, SVG, and PDF. You can apply export settings to layers to define the format and any other export settings. Click the Dev Mode toggle at the top of the page or use the keyboard shortcut Shift D. To toggle between Design Mode and Dev Mode: You can access Dev Mode in any Figma design file. Add relevant links and developer resources to componentsĭev Mode is a developer-focused interface for inspecting and navigating designs. Streamline your workflow with developer-focused integrations, like Jira, Storybook and GitHub. 
The main difference with these commands is that they each only have a single purpose.
Quickly find designs ready for development with section statuses Windows: Ctrl + K + U Mac: Command + K + U. Inspect and navigate design files with simple interactions that surface important layer information. See what’s changed since you last viewed a file by comparing frame versions. View and copy properties, values, and code from design components. 
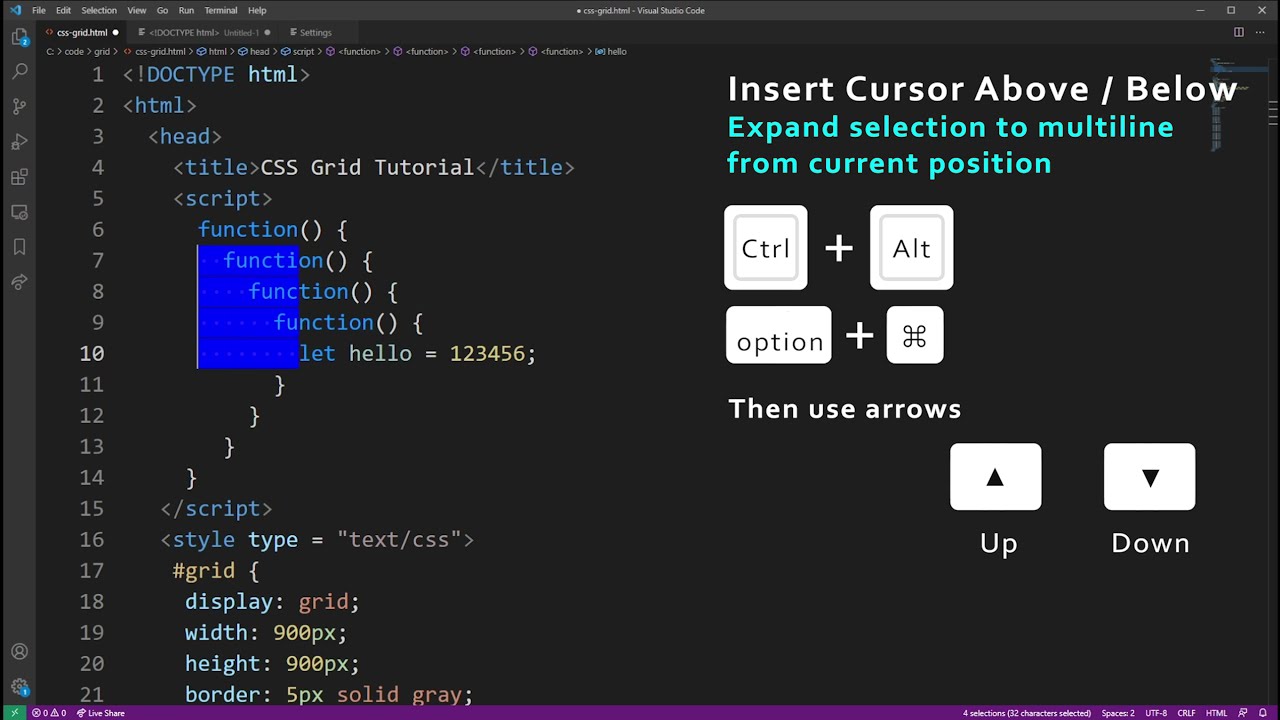
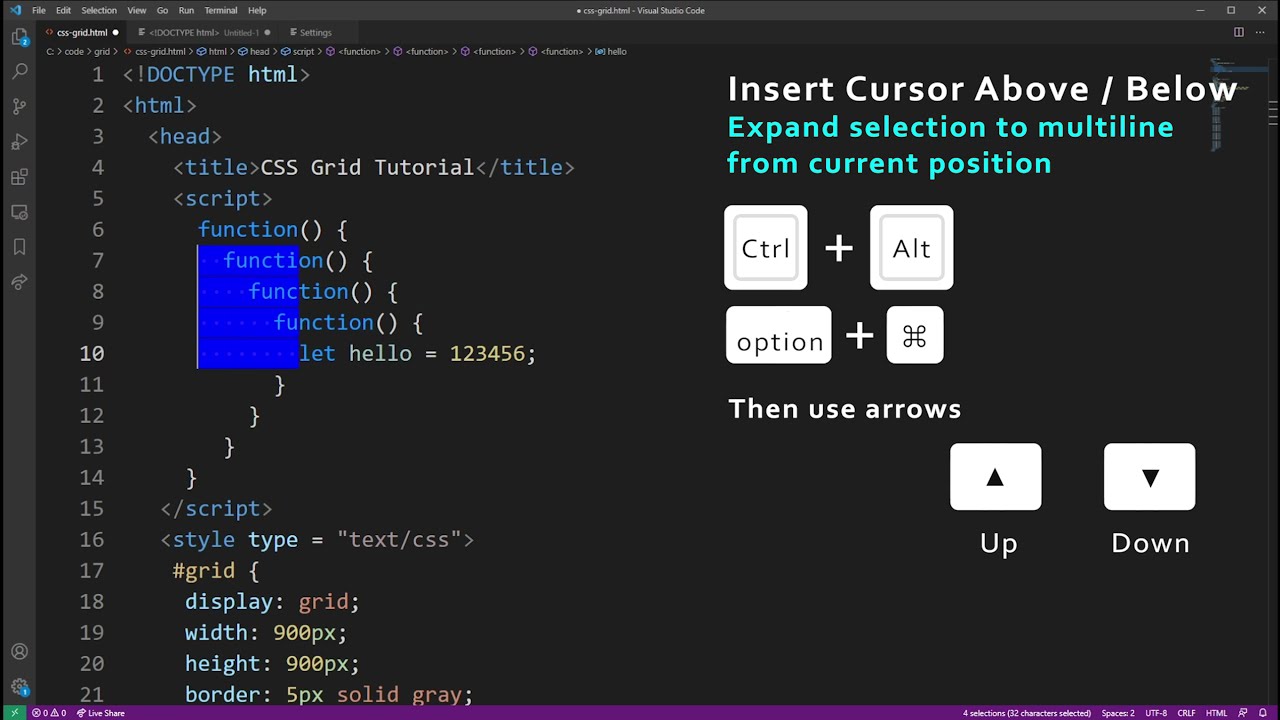
With Dev Mode, designers and developers stay on the same page, making sure important details aren’t lost in the handoff process. Is there a way that I can do the same in vscode I have tried a few extensions that are available on marketplace, but they did not work. I have used notepad++ and I used to store series of steps as macros and play them later whenever I need.
Anyone with can edit access can create and mark sections as ready for development.ĭev Mode in Figma design gives developers everything they need to navigate design files and transform designs into code. vscode - how to store series of steps and play later.







 0 kommentar(er)
0 kommentar(er)
